How to use Svelte / Sapper with Firebase (the right way)
If you're here, chances are you know what Svelte is and you know what Firebase is. I can tell you from experience that these two can work very nicely together to create a snappy, lightweight web application that is easy to build and PWA-ready. What more could you ask for?
In this guide I include Firebase in the Sapper project using HTML script tags in the body of the index file, which ensures Firebase will be available in all pages and components of the app. It is more difficult to control this if Firebase is initialized through javascript in the index.svelte file.
This guide is written for anyone interested in these technologies, from first timers to those experienced with one or both tools. To get started make sure you have Node.js 10+ installed on your machine.
Set up your Sapper project
Sapper is an application framework for Svelte that handles things like routing, code splitting, SSR, and of course, PWA-readiness. If you want one or more of these features I recommend you give Sapper a spin! As for this guide, it is written for Sapper.
Beginning a Sapper project is quite simple, and involves cloning the Sapper template from Github. Run this command:
npx degit "sveltejs/sapper-template#rollup" <app_directory>
You can also replace "rollup" with "webpack" if that's your preference.
Now, you have your Sapper project! In your new directory, go ahead and open src/template.html. We'll need it for later on.
Set up your Firebase project
Start by navigating to the Firebase console and creating your project. Feel free to set up whatever resources you plan to use, such as authentication or datastores. But, you can always do this later as well.

Make sure you are on the Project Overview page, and click on the Web icon that you see above. It looks like this: </>
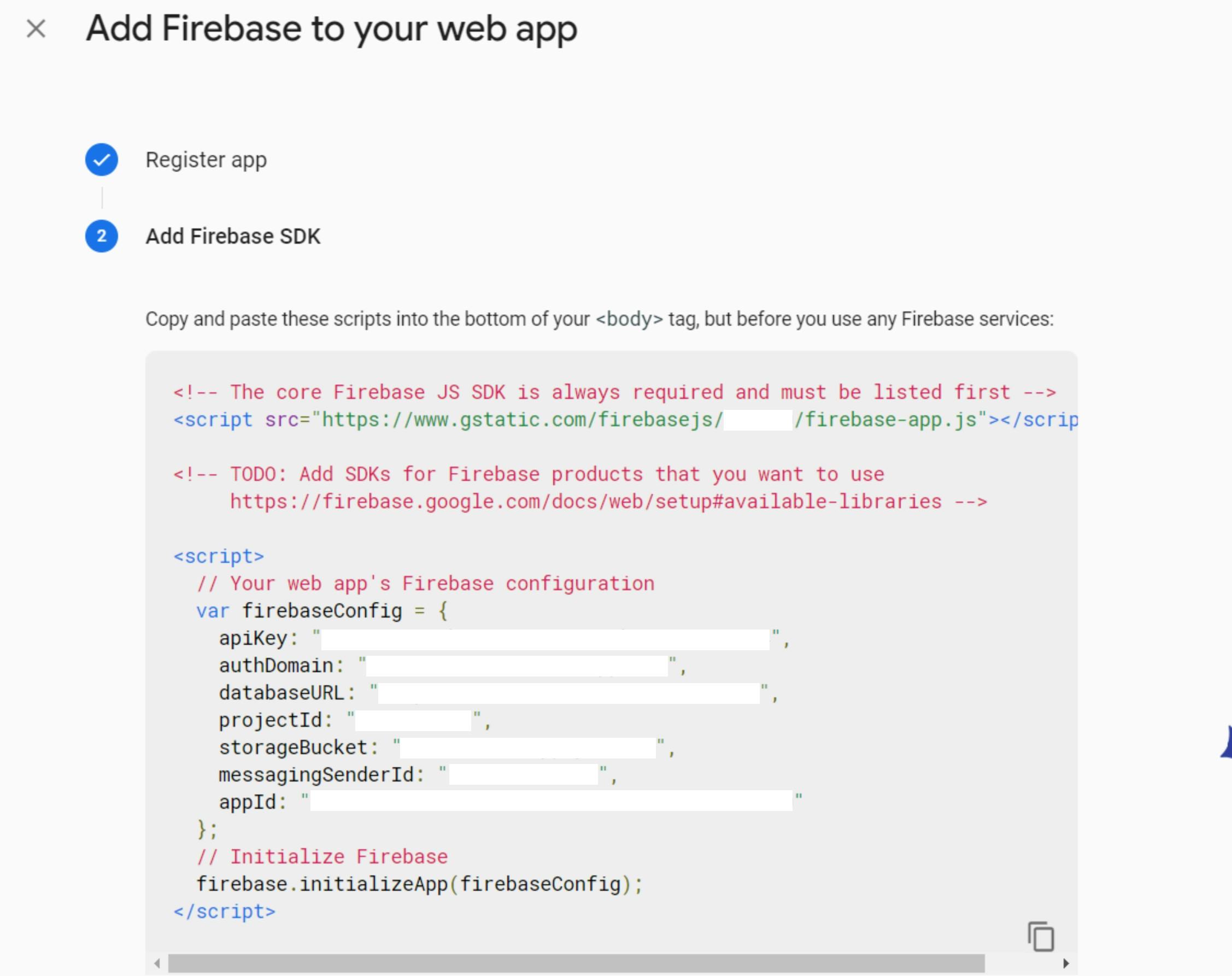
Give your web app a name and move on to the next section. You will see a screen that says "Add Firebase to your web app". This is where things plug together.

Connect your tools
From the previous screen, copy the entire contents of the HTML block. Go back to the template.html you opened earlier. Paste the block of code into the file at the bottom of the body tag.
Now, it's time to include your Firebase libraries. You'll see a reference to this in the code you just pasted. Visit this page to view the different CDN links you can include in your project.
Now you are ready to use Firebase in your Sapper project!
Usage
Using this method, Firebase is only available on client-side javascript. Sapper makes use of Server Side Rendering (SSR), meaning that some javascript will be server-run. To ensure that your Firebase code functions correctly, make sure to run it within an onMount function, as seen in this example:
<script>
import { onMount } from 'svelte';
onMount(() => {
const storage = firebase.storage();
...
});
</script>
Code run as a callback of onMount will run immediately when the page or component is mounted to the DOM. This is essentially telling this code that it needs to run on the client side and not the server side. It's as simple as that, and ensures that Firebase is available for your code.
Functions that use Firebase do not need to be declared in the onMount callback. The reason for this is that the server is free to create these functions as long as it isn't running them. If these functions are run because of actions in the DOM or code within the onMount callback, then Firebase will still be available and there will be no issues.
Happy Coding
I hope this guide inspires at least one person to pick up Svelte and Sapper and create a project of their own. There are many reasons I can give to recommend these tools, one of which is the impression that Svelte is pure and HTML-similar, to the point that we can include Firebase in such an HTML way.
To learn more, please check out their page! Their tutorial and documentation are extremely solid.
